SWELLを導入してからまずはサイトトップのカスタマイズを行いました。
SWELLのレビューは以下の記事になります。

この記事は当ブログで行っているSWELLのトップページカスタマイズをご紹介していきます。
また現在(2020年12月)、あまり難しい事は行わずカスタマイズは最低限にしました。なので、すでにSWELLをお使いの方、ブログを運営していてテーマ移行をした方はあまり参考にならないかもしれません。
ブログを始めたての初心者の方、SWELLを使い始めたけどトップページのカスタマイズがわらない方の参考になれば幸いです。
カスタマイズも中々楽しい、ブログ楽しい
SWELLのトップページをカスタマイズする前にヘッダーとグローバルメニューを設定
トップページ作成に入る前にまずはヘッダーとメニューのカスタマイズを行いましょう。
カスタマイズといってもとても簡単です。ポチポチするだけ。
ヘッダー部分を設定する
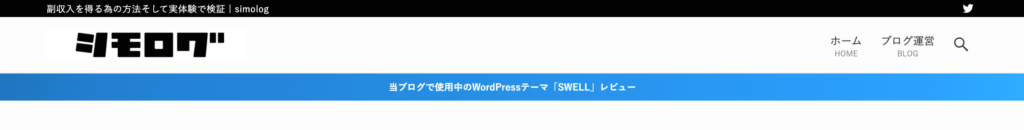
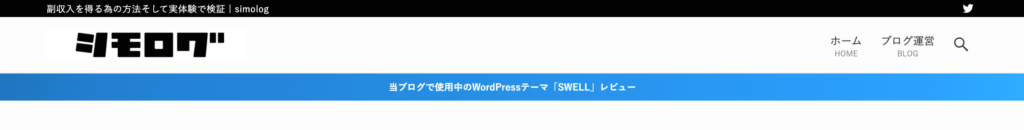
まずヘッダー部分を設定していきます。余談ですが、下記の画像なにかに似てるなと思ったら、MONO消しゴムっぽい配色になっていますね。偶然です。
本当にどうでも良い情報
いや、本当にどうでも良い情報


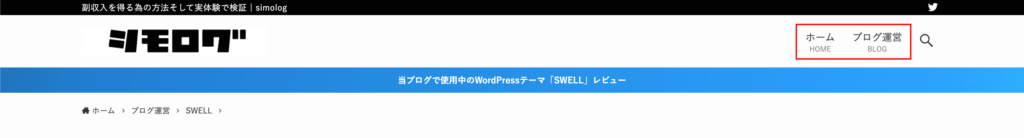
ヘッダーはこのブログの上部、ロゴが入るあたりです。MONO消しゴムの右側あたりです。


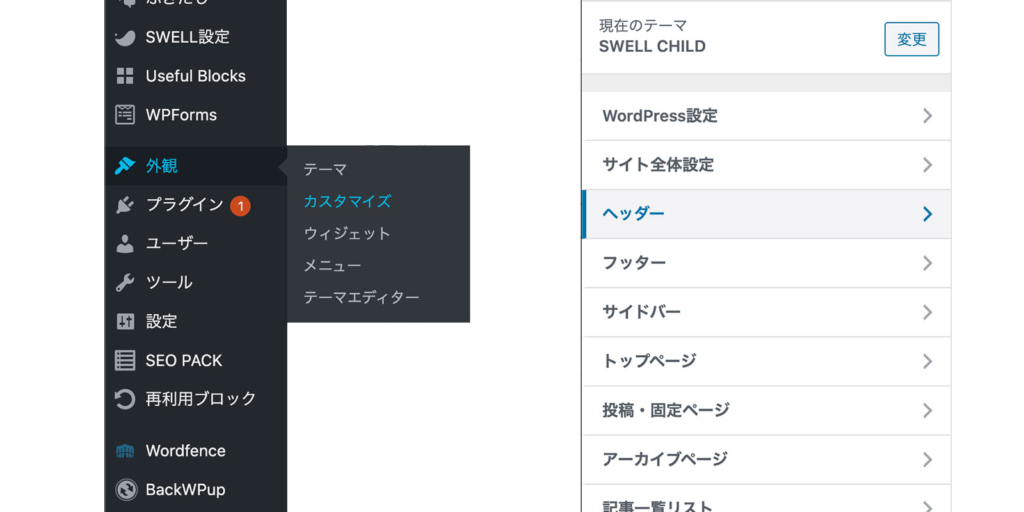
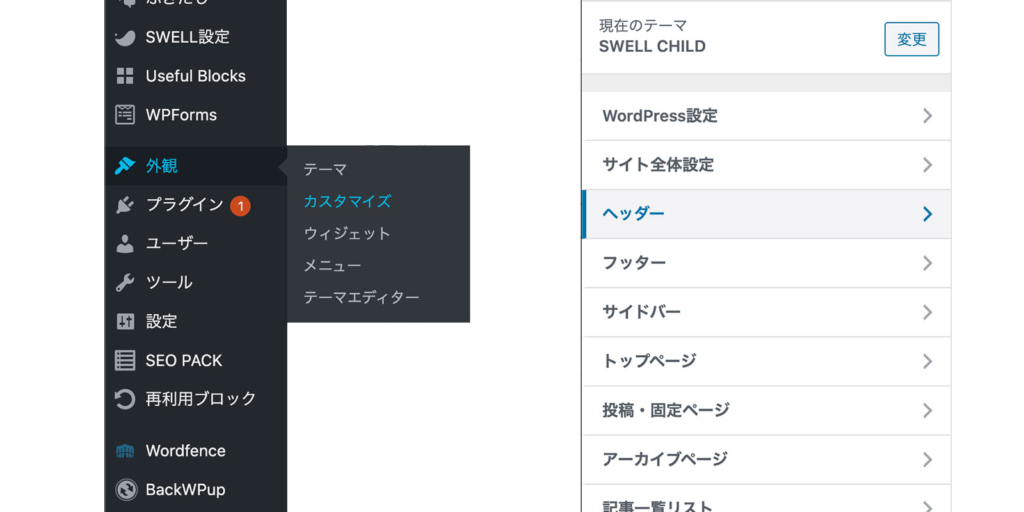
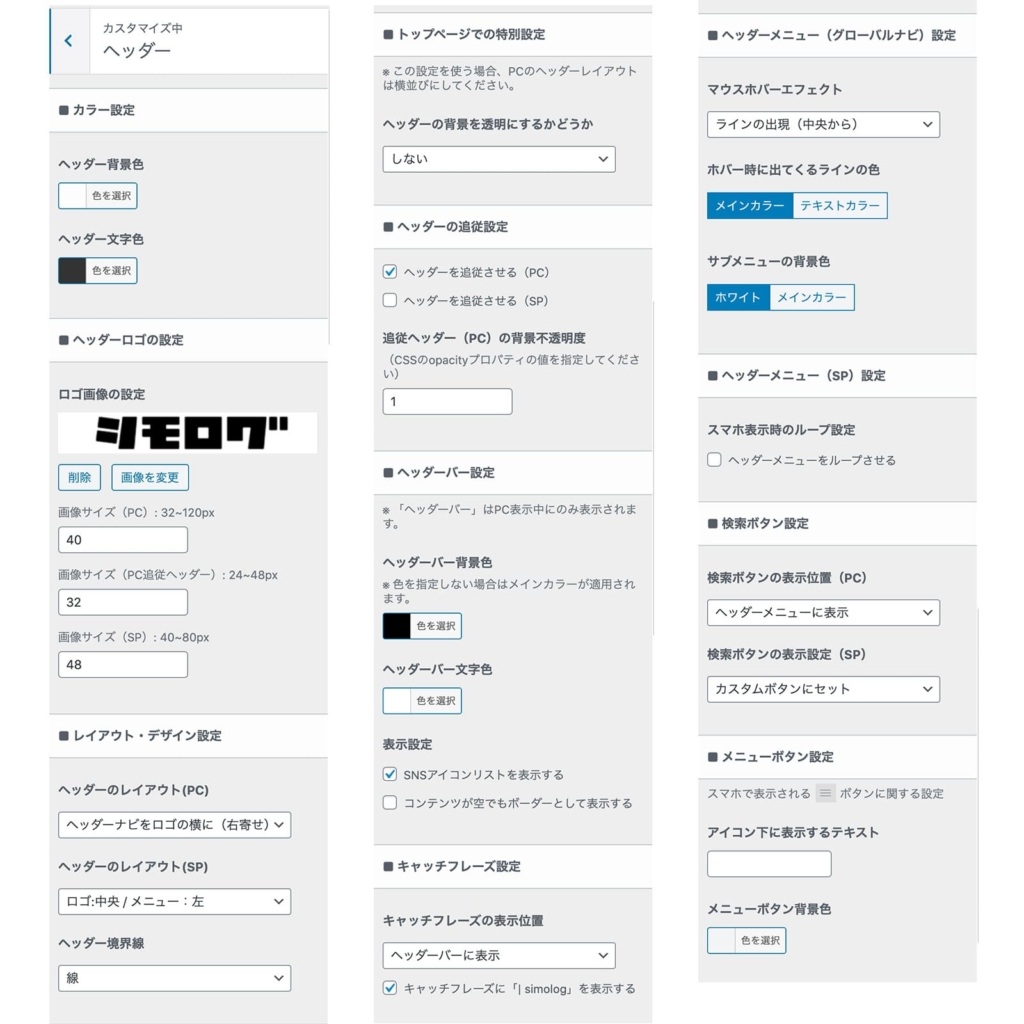
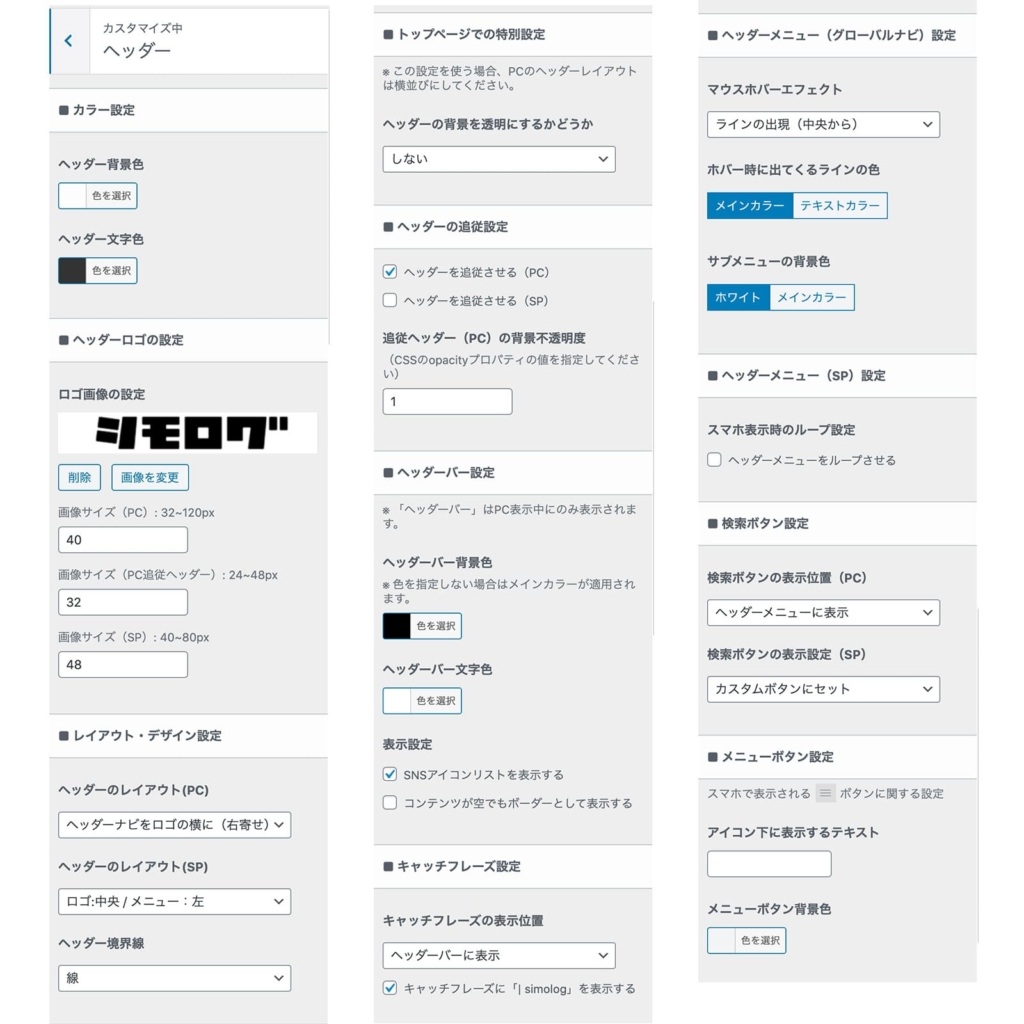
ダッシュボードの外観→カスタマイズ→ヘッダー。ヘッダーの設定は以下の通りです。


ここで行った設定はロゴの設定、ヘッダーナビをロゴのヨコに(右寄せ)、あとはお好みでポチポチしていくだけです。公開すると、デザインを右側のプレビュー画面で確認できるので、感覚的にレイアウトする事が可能です。
トップページの特別設定。ヘッダーの背景を透過にするかどうかを「する」に設定すると、ヘッダー画像の下にボディ部分がめり込んでしまいます。背景画像の上にロゴを置きたい場合以外は「しない」に設定してください。
この部分、製作中にちょっと迷いました。
メニューめり込んどるやんけ!
あほやん…
となります。僕はそうなりました。なんとなくで設定していたので、ここいじったの覚えてなかった…。このように初心者ならではのミスをしっかり踏んでいきます。
グローバルナビゲーションを作成する
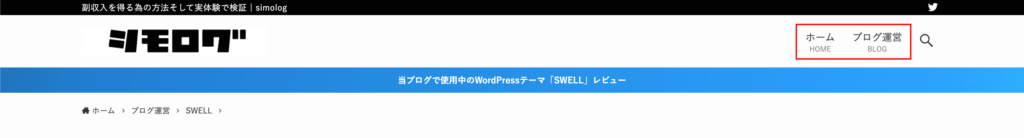
このブログでいうとMONO消しゴムっぽい部分の左側です。


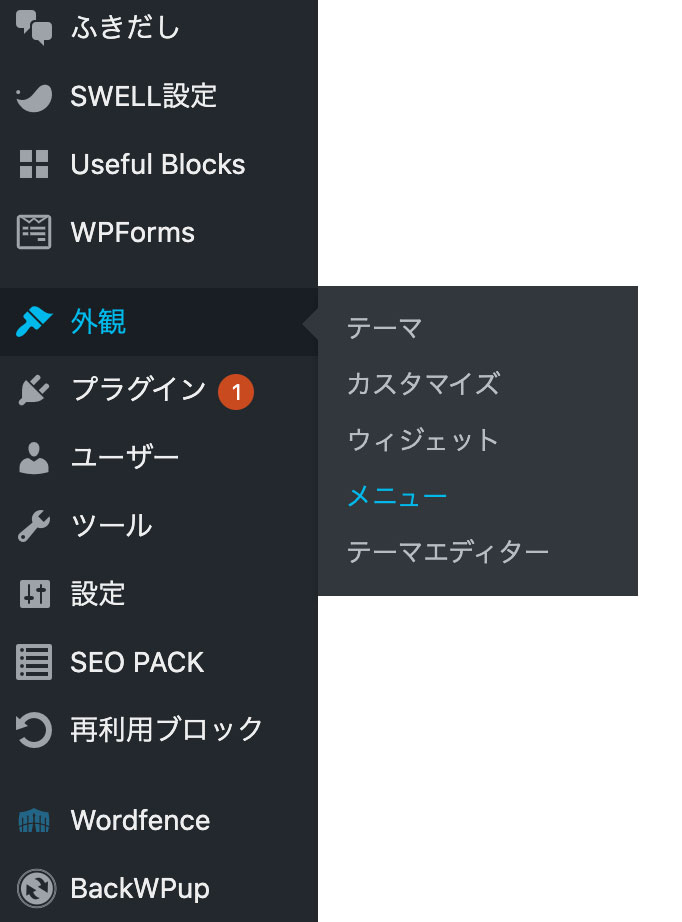
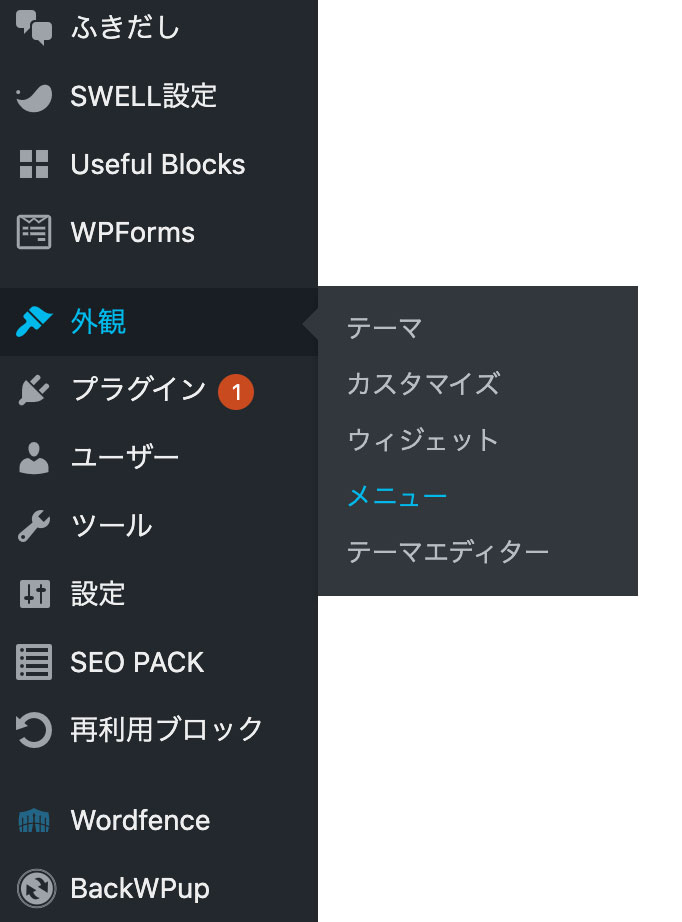
まずはWordPressの管理画面から、外観→メニューを選びます。


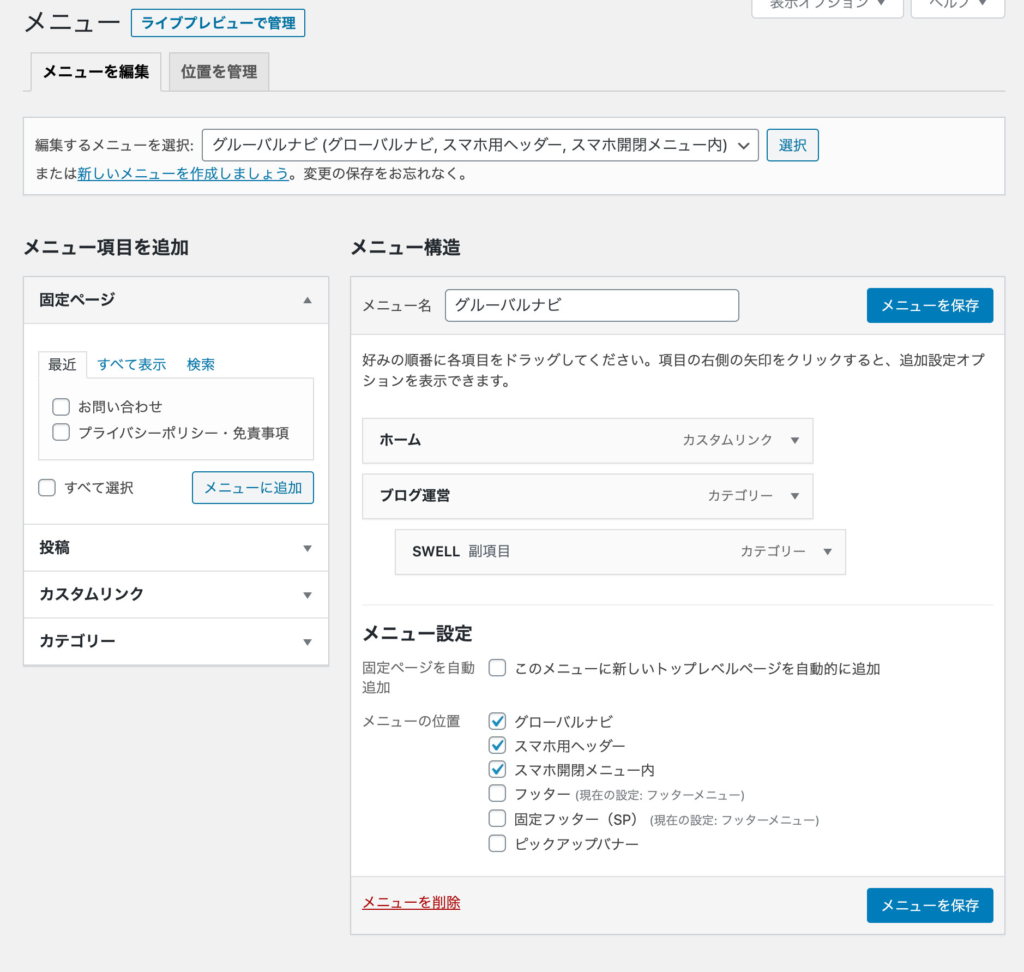
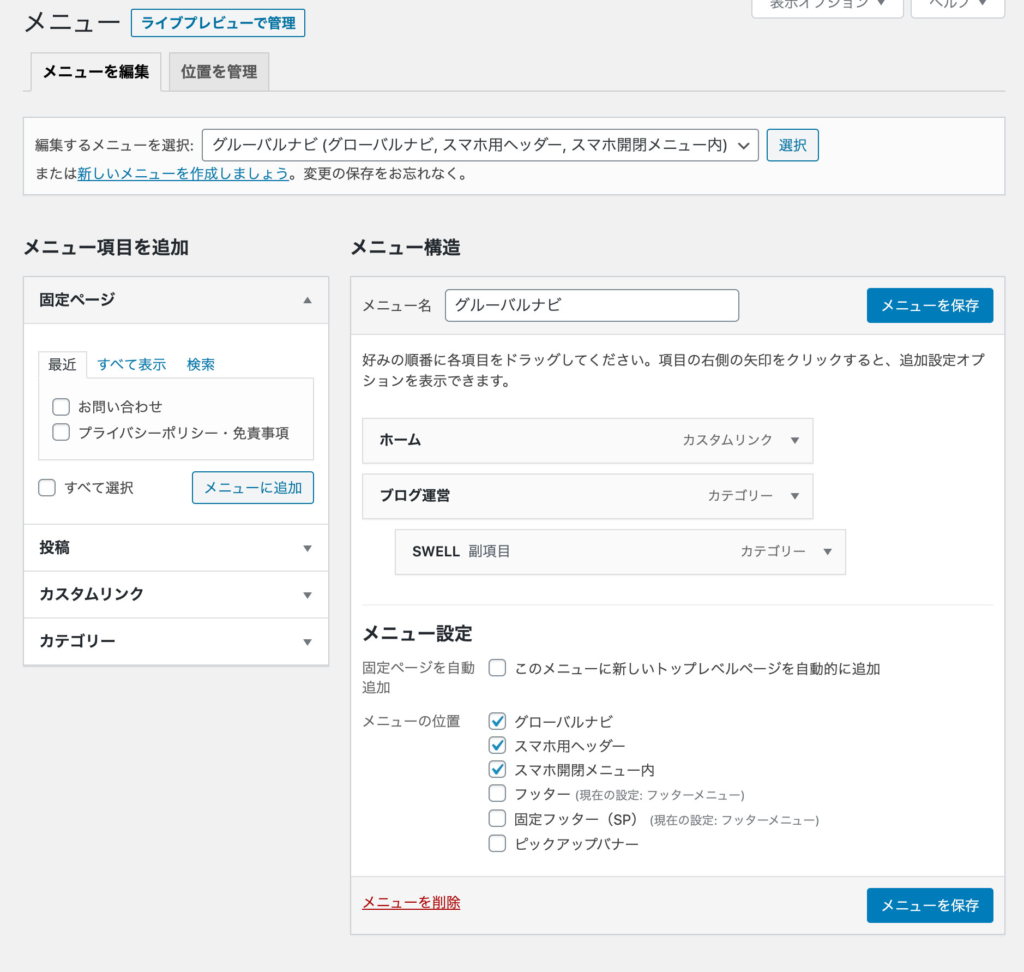
上記の外観→メニューを選択すると以下の画面になります。


「メニュー項目を追加」から、「メニュー構造」の中に好みのメニューを入れていきましょう。メニュー名は「グローバルナビ」としました。
記事スライダーを作成
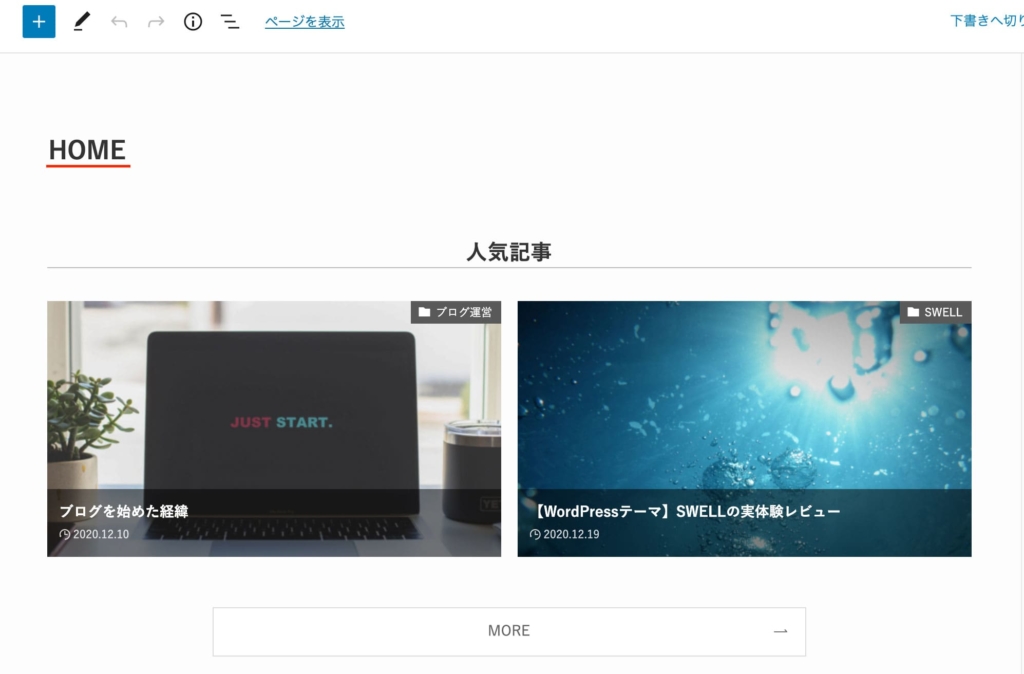
記事スライダーは当ブログのこの部分です。


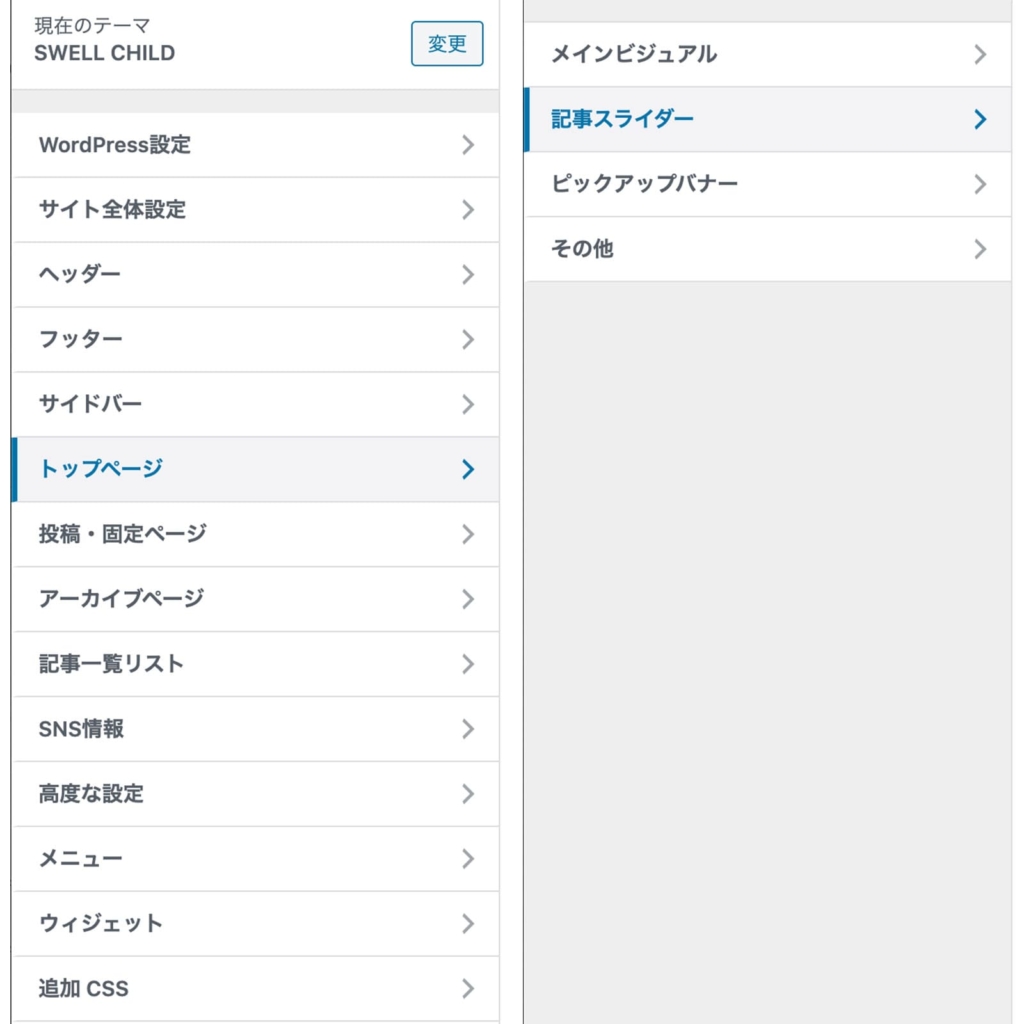
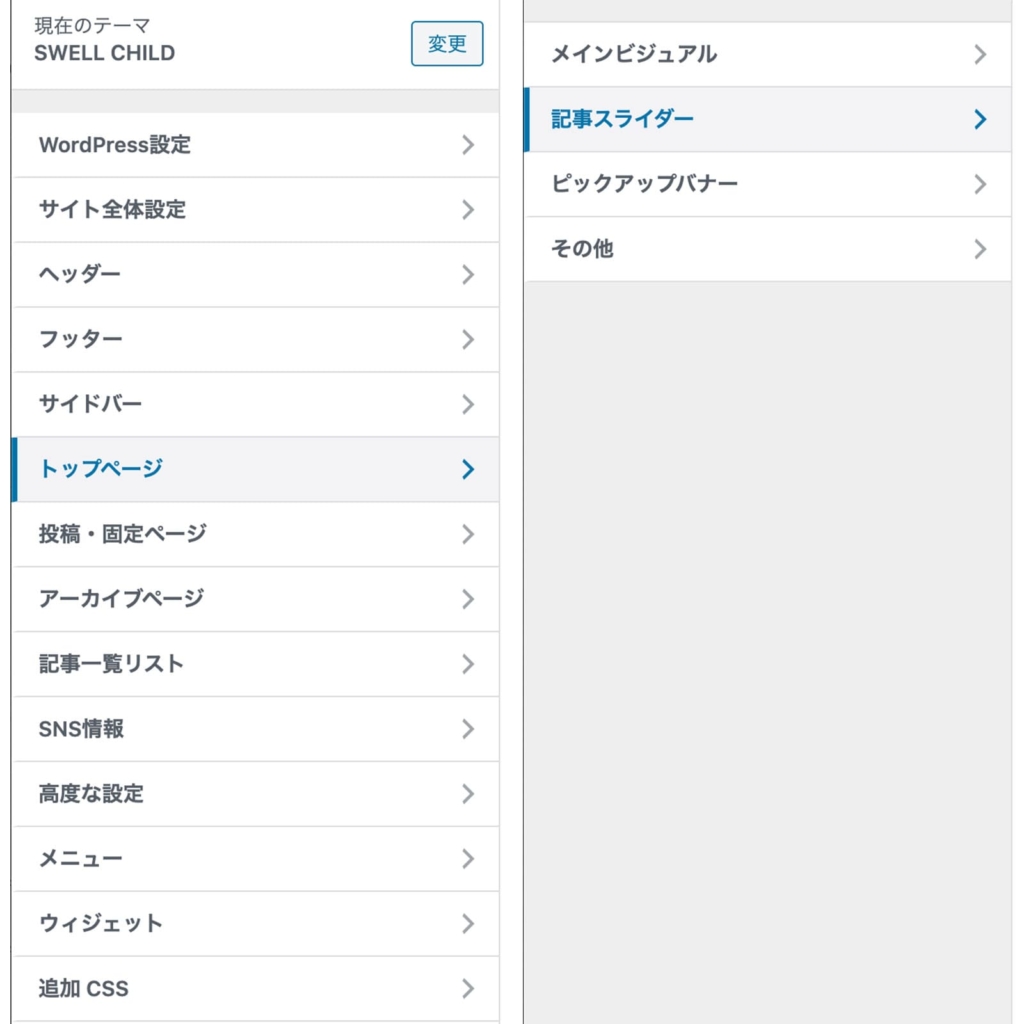
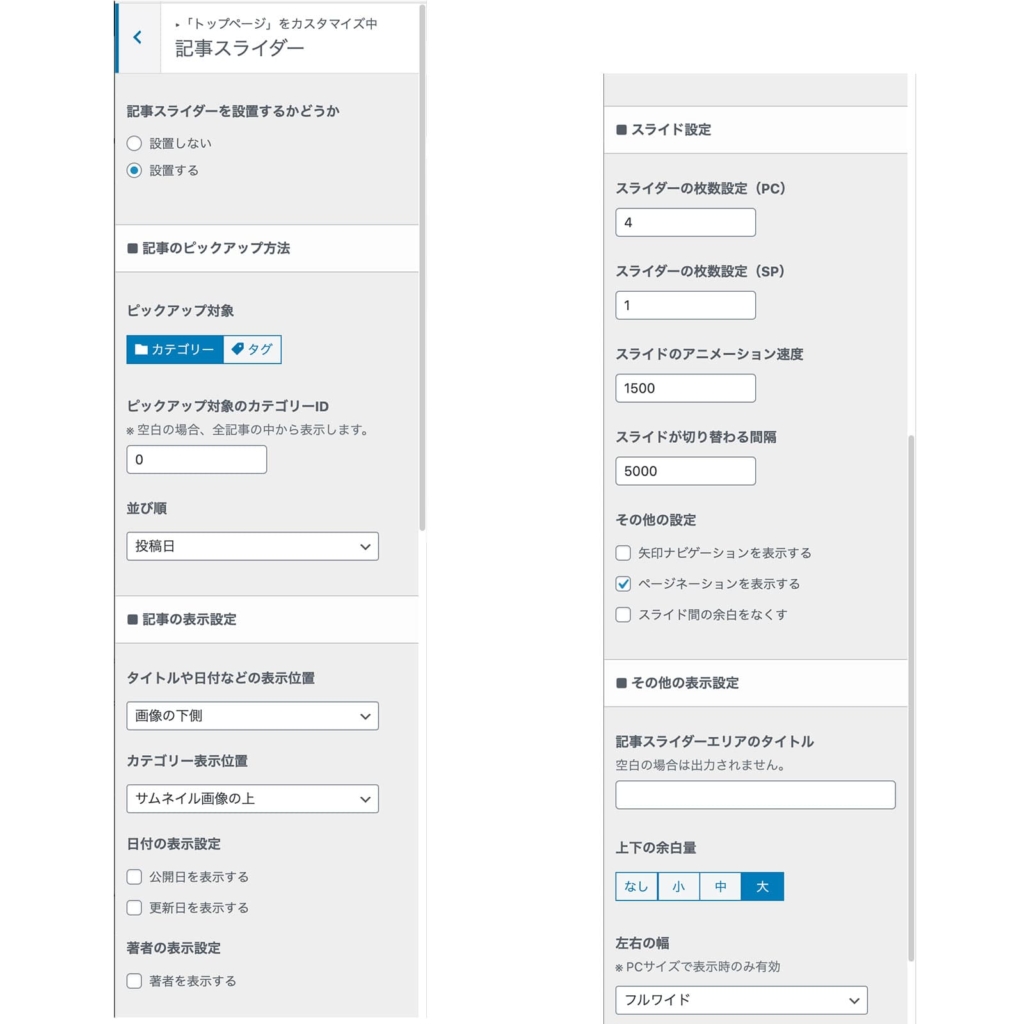
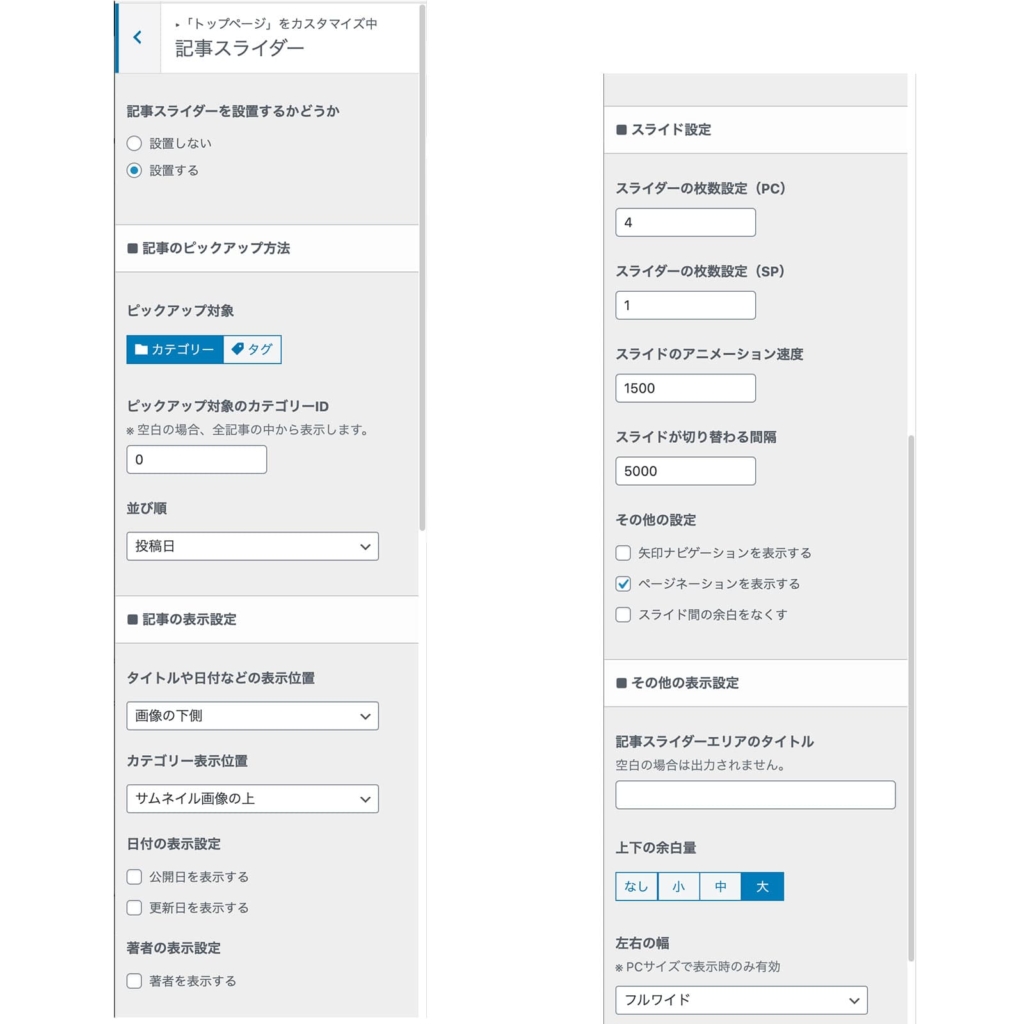
WordPressの管理画面から、トップページ→記事スライダー。




ここもお好みの設定を行ってください。当ブログは現状あまり記事数が無いので、不要かな?とも思いましたが、一応入れておきました。
SWELLの「固定ページ」から新規ページ作成
次に固定ページを作成していきます。固定ページから新規ページを作成。
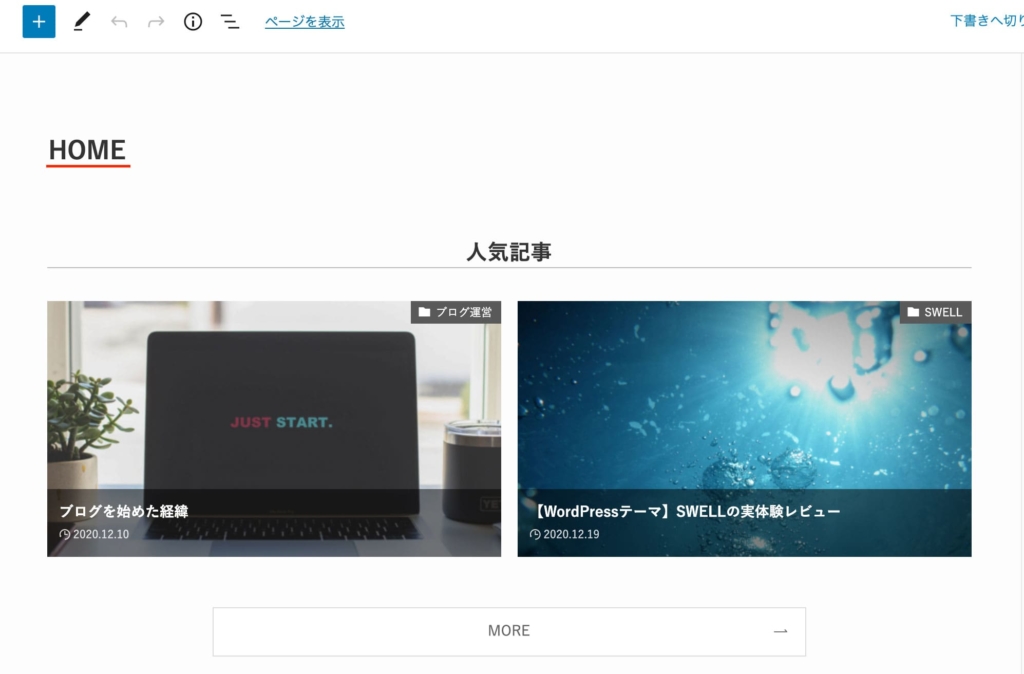
ページタイトルはHOMEとしておきます。


次に記事リストを入れ込んでいきます。
固定ページを作成する
SWELLには簡単に記事リストを作成する機能があるので、それを利用して作成していきましょう。


下記画像が詳細設定になります。


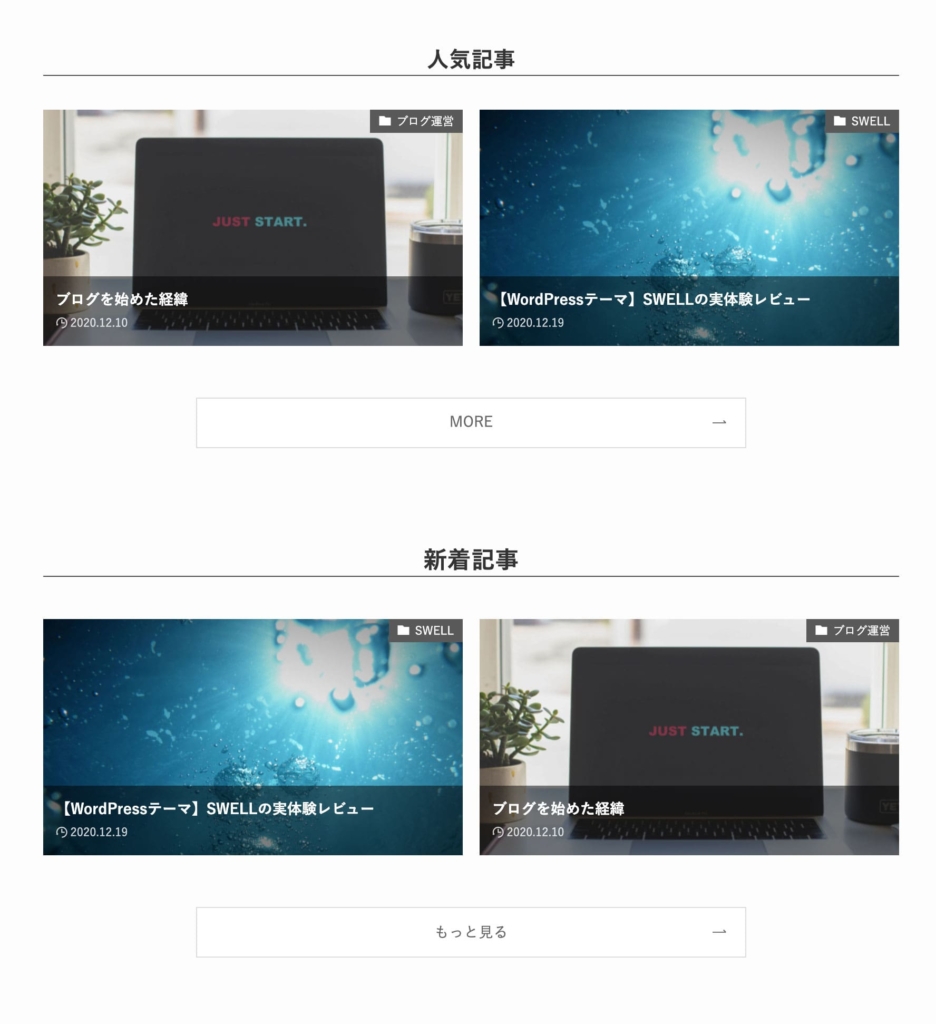
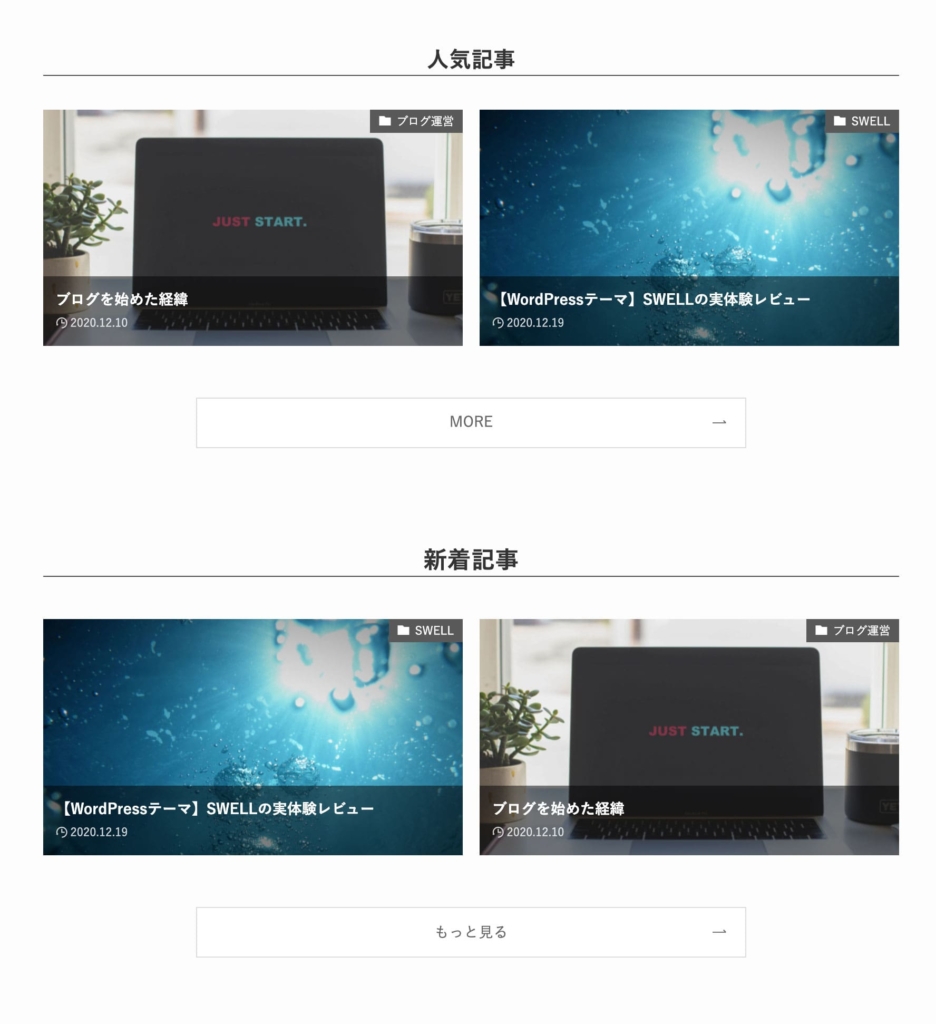
新着記事と人気記事のブロックを作成していきます。見え方を確認しながら作成していきましょう。
ちなみに人気記事と新着記事は見出しに設定しH3を適応しました。


上記のような見え方になります。
SWELL「カスタマイズ」から固定ページをトップページに設定
次はカスタマイズから固定ページをトップページに設定していきます。
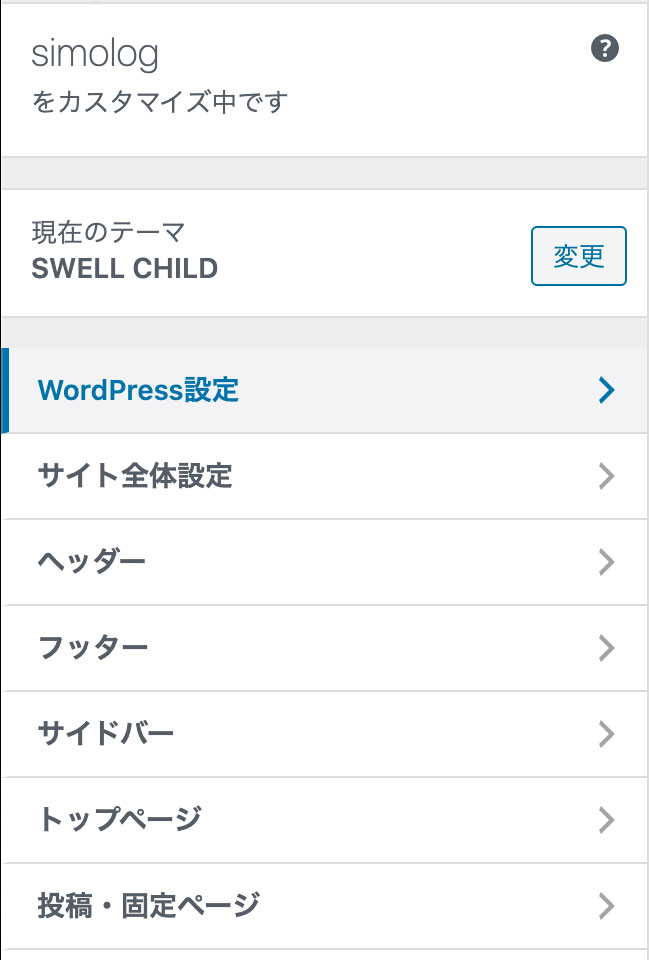
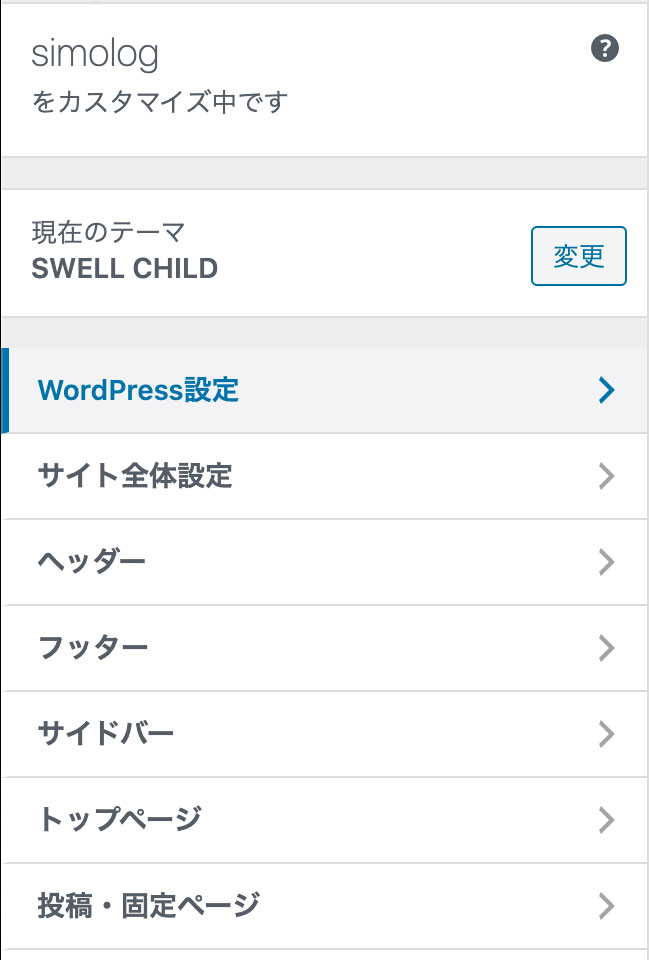
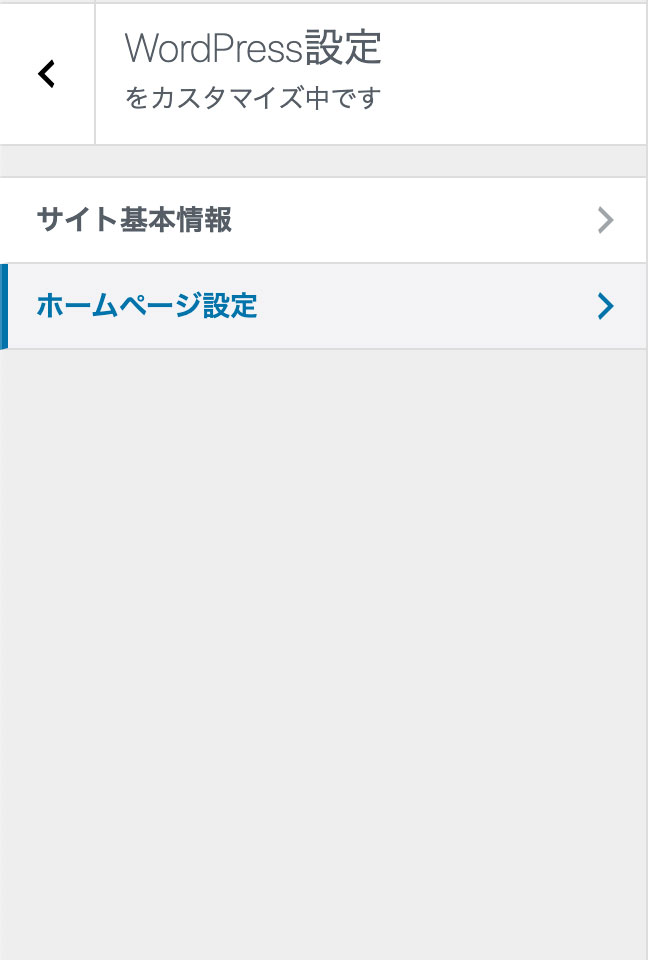
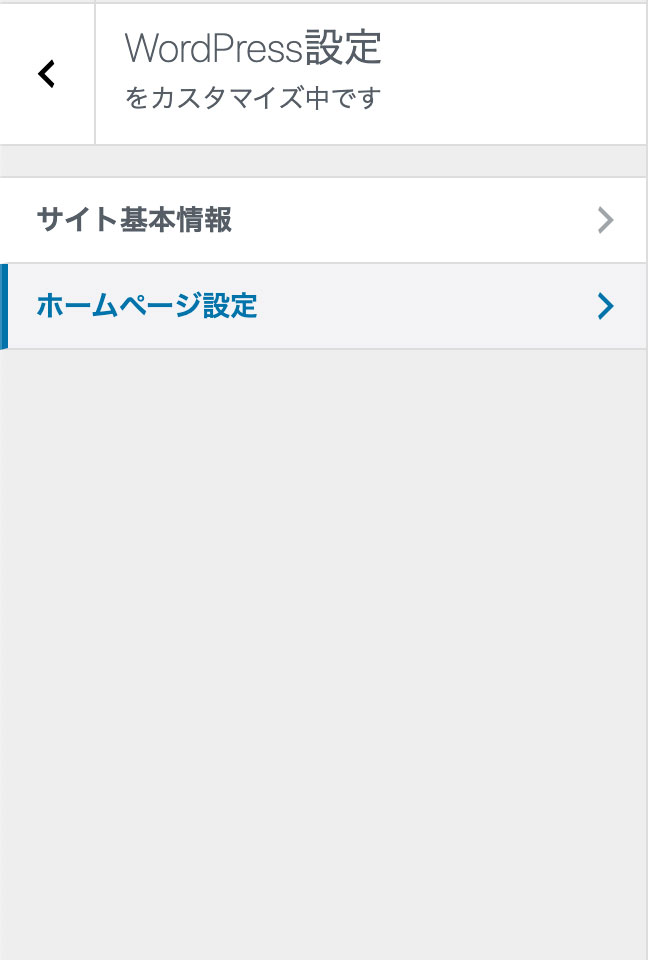
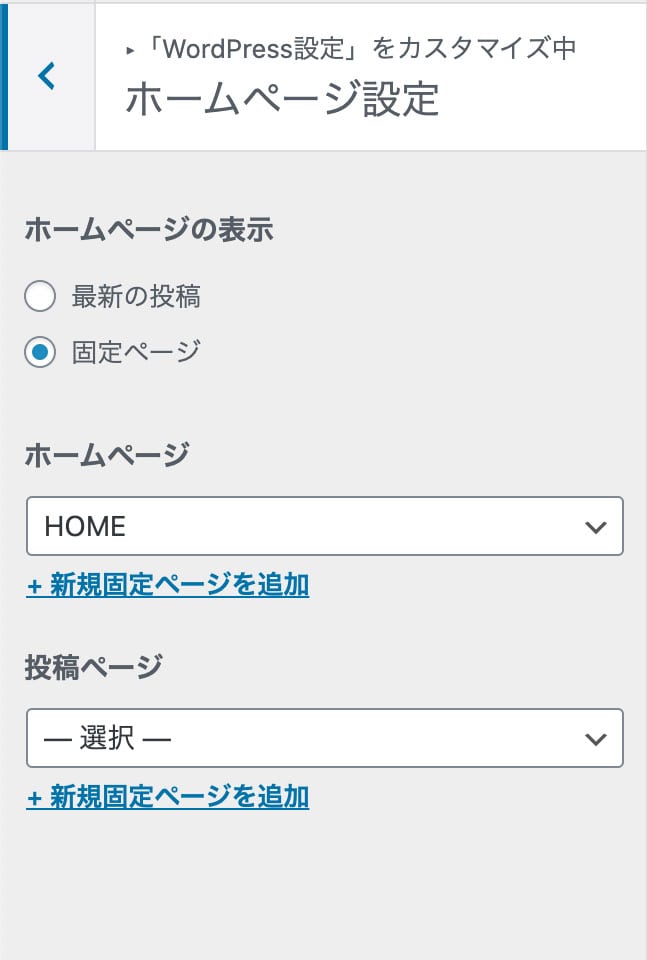
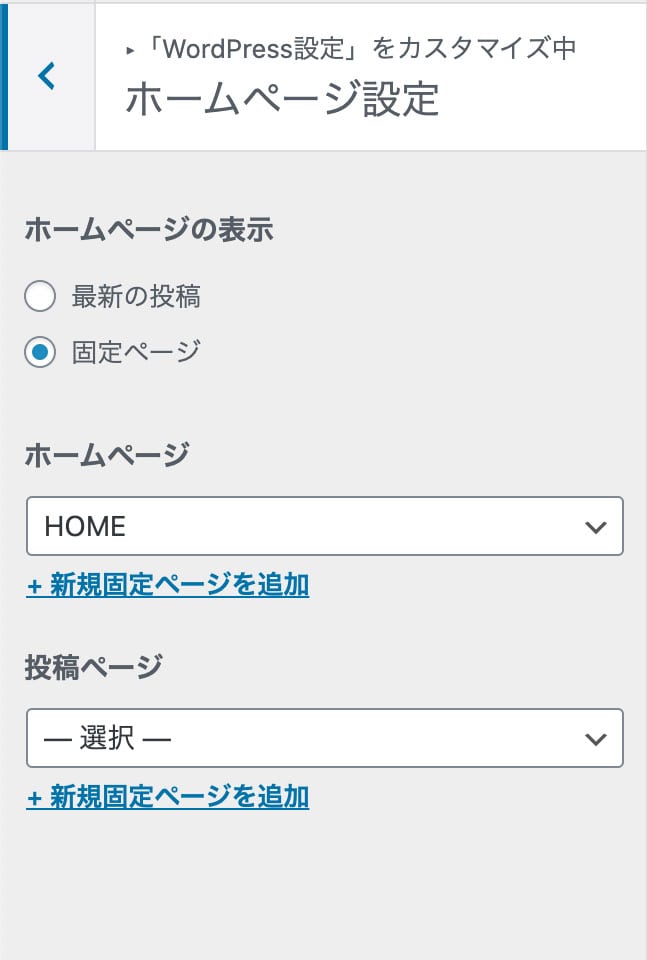
カスタマイズのホームページ設定
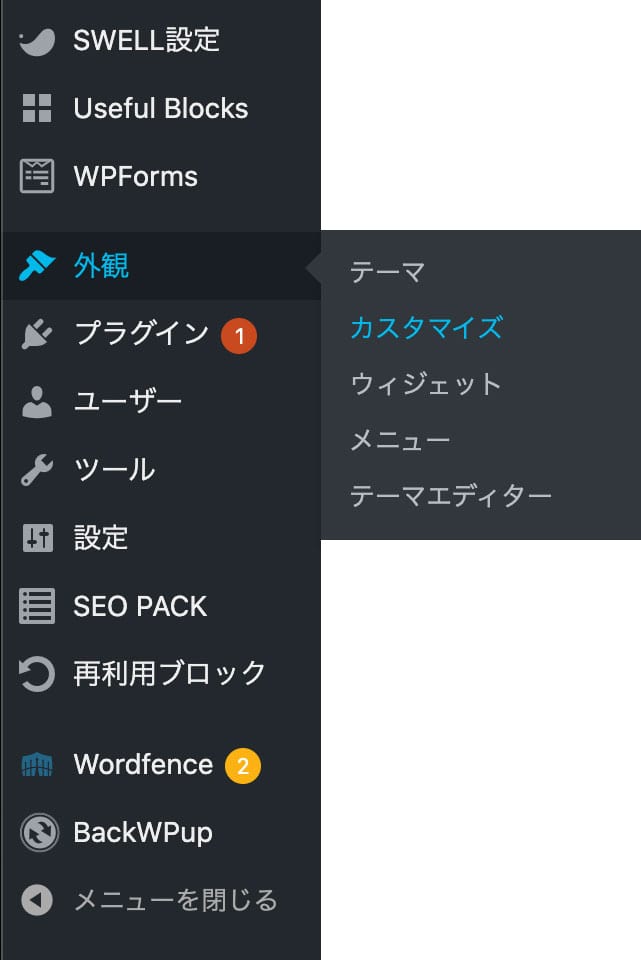
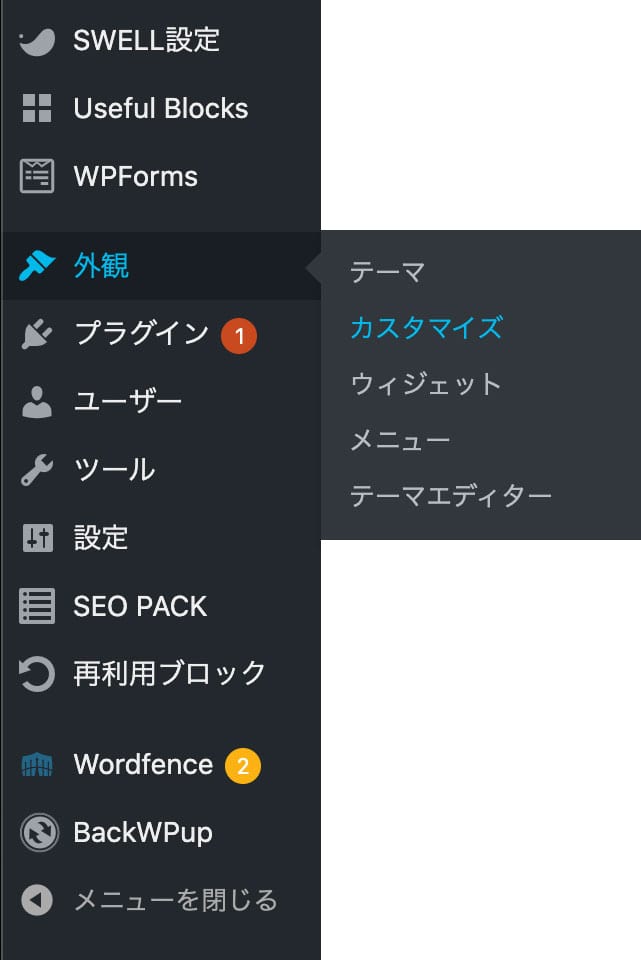
まず外観→カスタマイズ。








外観→カスタマイズ、ホームページ設定から、先程作成した固定ページをホームページに設定します。
SWELLをカスタマイズしてみて
WordPressテーマSWELLを使えば、シンプルなトップページをコードを書くことなく作ることができます。直感的にデザインを組んでいけるので、楽しくページを作れますし、記事の作成にも同じことが言えると思います。
当ブログで使用しているテーマSWELLおすすめです!
\ 試してみてください/