サイトマップを自動で表示、追加してくれる便利なWordPressプラグイン「PS Auto Sitemap」のインストール方法から設定をご紹介します。当サイトではこのページにあたりますサイトマップ。
このサイトはWordPressテンプレートSWELLをつかっています。

サイトマップとは?
サイトマップとは、サイト全体をわかりやすく一覧表示した地図のようなものです。
まずサイトマップは大きく分けてユーザー用のHTMLサイトマップと検索エンジン用のXMLサイトマップの2種類です。
HTMLサイトマップとは
HTMLサイトマップとはリスト形式で整理・表示されているユーザー向けの一覧ページのことを言います。
XMLサイトマップとは
XMLサイトマップは検索エンジンに向けて、ページがある事を知らせる為にあるものです、ユーザーが見る事はありません。
今回のPS Auto SitemapはHTMLサイトマップを作成するWordPressプラグインになります。
PS Auto Sitemapのインストール方法
では早速プラグインをインストールしていきましょう。

PS Auto Sitemapをインストールしたら有効化をクリック。
表示する固定ページの準備
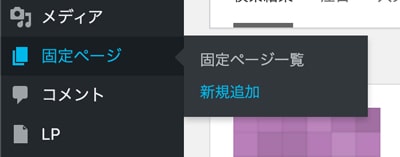
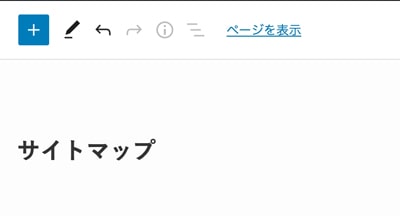
サイトマップを表示する為の固定ページは以下のステップに沿って作成していきましょう。



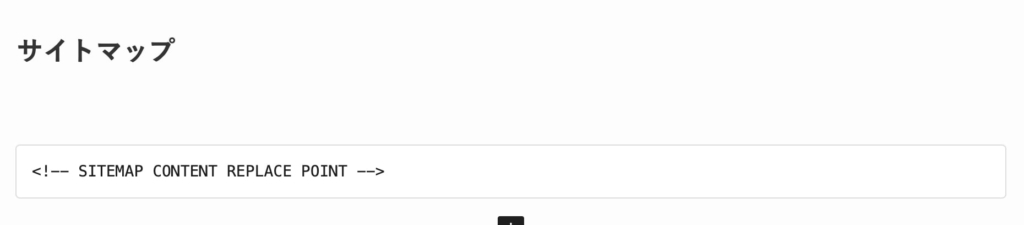
他のテンプレートを使用している方はテキストモードで入力してください。

固定ページの作成はこれで終了です。
ページ上部のURLにある記事IDをコピーしておいてください、記事の一覧ページでもIDを確認できます。
PS auto sitemapの設定
次に、サイトマップのページに表示する項目を設定していきます。
と言っても設定箇所は先程コピーした記事IDを貼り付けるだけです。除外カテゴリや除外記事がある場合はここで設定しましょう。

PS auto sitemapでは何パターンかデザインが用意されているので、記事のプレビューで確認しつつお気に入りのものを選びましょう。ちなみに当サイトでは「シンプル」を使っています。
サイトマップが表示されない場合
設定を行っても表示されない場合は以下の項目をチェックしてみてください。
- スラッグが「sitemap」になっている
- 固定ページの記事IDが間違っている
- SWELLの場合<!– SITEMAP CONTENT REPLACE POINT –>がカスタムHTMLになっていない
まとめ
クローラーに手助けが必要だった以前とは違い、HTMLサイトマップに残念ながらSEO効果はありません。
設置しないサイトもありますが、ユーザビリティの観点から個人的には設置しておく事をおすすめします。